AppGyver Composer Review: First Impressions
It’s not just non-coders who use no-code development tools. If anything, having some programming experience gives an appreciation of how much time and effort these tools can save.
This is why, despite having been a hobby programmer for decades, I’m interested in no-code solutions. The ones I tried in the past are App Inventor and Thunkable, for creating mobile apps, and Bubble for web apps.
A few months ago I discovered AppGyver Composer, an impressive app builder for developing both mobile and web apps that seems more powerful than the others I’ve seen. Here are some quick notes on my experience with the tool so far. Keep in mind I'm still exploring AppGyver, not using it for real projects.
Under the hood, AppGyver relies on the React Native JavaScript framework to generate native apps. You can write code to extend the functionality if needed.
I assume the enterprise plan, which comes with additional features such as a robust database backend, understandably has a less indie-friendly price tag. With the free plan you can use AppGyver's hobby database backend (and of course local storage) or any third-party backend via APIs, even in business apps.
Some AppGyver features I like:
This is why, despite having been a hobby programmer for decades, I’m interested in no-code solutions. The ones I tried in the past are App Inventor and Thunkable, for creating mobile apps, and Bubble for web apps.
 |
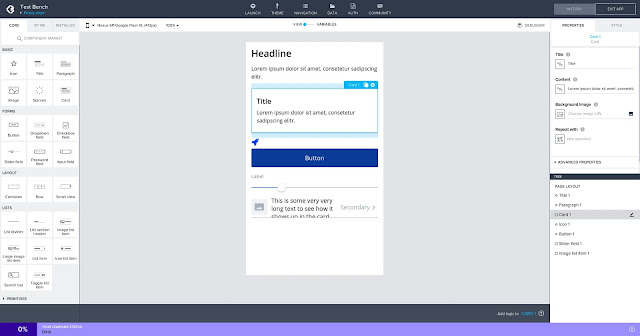
| An Android app under development in the AppGyver Composer IDE on my Chromebox. |
A few months ago I discovered AppGyver Composer, an impressive app builder for developing both mobile and web apps that seems more powerful than the others I’ve seen. Here are some quick notes on my experience with the tool so far. Keep in mind I'm still exploring AppGyver, not using it for real projects.
About AppGyver
AppGyver Composer Pro is the best no-code, drag & drop app development environment I've seen. It allows to create both web and mobile apps for Android (even Android TV) and iOS, packs tons of flexibility, and offers most of the best features in a generous free plan. I can’t comment on the iOS features as I don’t use Apple devices.Under the hood, AppGyver relies on the React Native JavaScript framework to generate native apps. You can write code to extend the functionality if needed.
In this space, AppGyver is often compared to Bubble. It's been a while since I last played with the latter, but I get the impression AppGyver is more versatile. Last time I checked, for example, Bubble could make only web apps and its free and lowest-cost tiers had some limitations.
What I like
Most of the good features are available in the free plan «For all indie developers and organizations with less than $10 Million (USD) in revenue or funding», as the pricing page notes.I assume the enterprise plan, which comes with additional features such as a robust database backend, understandably has a less indie-friendly price tag. With the free plan you can use AppGyver's hobby database backend (and of course local storage) or any third-party backend via APIs, even in business apps.
Some AppGyver features I like:
- large component library
- creating composite components and manipulating them as units, for example, a card made from a heading, an image, and a description
- live app testing on mobile devices with real-time design updates
- powerful interface generator for REST APIs, with an option to automatically and interactively create a schema from a request response
- deploying and hosting web apps on AppGyver's infrastructure (but you can deploy to your own cloud)
- support forum with frequent, regular contributions by AppGyver employees with an engineering background and deep product knowledge
Learning and functionality issues
AppGyver has a number of issues common to the other no-code tools I tried.
The first is, even if it seems counterintuitive, AppGyver has a steep learning curve despite being a no-code tool with a great design and a visual environment.
The functionality a no-code developer needs at any step is spread across a vast component library, logic flows, and long lists of object properties. This requires experimenting in advance with many elements in the toolbox to figure what they can do and how to combine them.
Also, most of the AppGyver tutorials are available only as videos.
The tutorials on some key features are video-only, and the reference documentation is not a good starting point. I'm not a visual learner and prefer written text, so this slows down learning. AppGyver is aware of the problem.
A functionality issue is a no-code app is like a chain you have to put together from its individual links.
If a single link is missing from the toolbox, it's a showstopper and you can’t complete the app without coding. Or at all. This may happen more frequently than no-code vendors realize. With AppGyver, you can optionally add some React Native code for filling the missing functionality. But, again, this requires coding skills and effort.


